La web de ECFR había sido rediseñada seis años antes, en 2014. El diseño había supuesto un paso adelante, al reflejar mejor nuestra marca y poner las páginas de nuestras siete oficinas nacionales bajo el mismo techo. Sin embargo, seis años es bastante para el diseño de una web, y, más importante: este diseño nunca se había probado con usuarios reales.
En el trascurso de seis meses investigamos cómo los lectores utilizan nuestra web, trabajamos junto al resto de nuestra organización para conocer sus necesidades y planteamos un nuevo diseño que abordara las limitaciones del anterior, tanto las conocidas como las aún desconocidas en ese momento.
Investigación, al fin
Para recoger de una vez por todas el feedback de nuestra comunidad, realizamos una encuesta, con preguntas en su mayoría abiertas, que promocionamos en nuestra web, boletín de correo y redes sociales. Sabiendo que las encuestas llevan tiempo y que muchos usuarios no las completan, también realizamos una miniencuesta de una sola pregunta en nuestra web preguntando “Si pudieras cambiar UNA cosa de esta página, ¿qué sería? ¿Y por qué?” a nuestros visitantes. Obtuvimos un total de 112 respuestas válidas, procedentes de 38 países diferentes de los 5 continentes.
Analicé el comportamiento de los usuarios con las estadísticas proporcionadas por Google Analytics y grabaciones de pantalla y mapas de calor creados con Hotjar. Una de las ventajas de Hotjar es que nos permite cotejar el feedback de nuestros usuarios con las grabaciones de lo que realmente estaban mirando y haciendo.
Por último, recabé las impresiones de mis compañeros, de todos los programas y oficinas nacionales de ECFR, en llamadas individuales: diez equipos en siete países diferentes. Mejorar la autonomía de nuestros colegas a la hora de usar la herramienta fue otro de los objetivos de todo el proyecto de renovación del sitio web, que también incluyó una migración del CMS.
Estos son algunos de los hallazgos de la investigación.
Una página de inicio mejorada
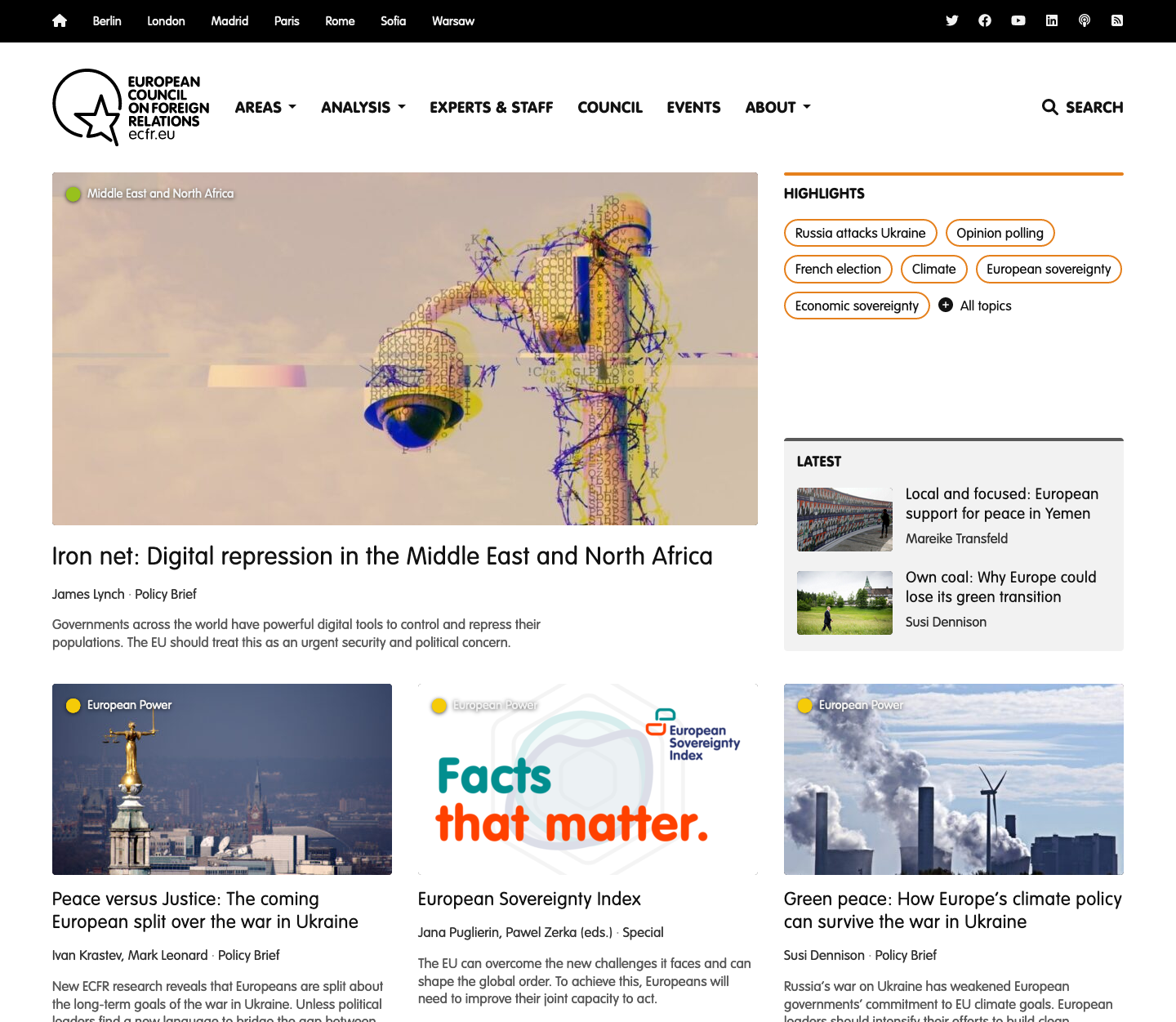
La mayoría de nuestros visitantes llegan a través de Google, pero el 15% de las visitas a la página se siguen generando desde nuestra página de inicio. Algunos usuarios validaron nuestra hipótesis de que nuestra página de inicio era abrumadora, con demasiado contenido e imágenes sin una jerarquía adecuada.
Lo solucionamos estructurando mejor el contenido, etiquetando claramente las entradas destacadas y las más recientes, añadiendo widgets para nuestras áreas de especialización y sacando partido a los blancos. El resultado fue una página más ligera que también carga más rápido, gracias a un menor uso de imágenes, siempre optimizadas.

La página de inicio de la web después del rediseño
Trabajar en la arquitectura de la información
Nuestros usuarios tenían sentimientos encontrados respecto a la navegación de nuestra web. Mientras que algunos la elogiaban, otros consideraban que había “muchas secciones” o encontraban nuestro archivo difícil de encontrar. En ese momento teníamos tres menús diferentes en la parte superior de cada página. Esto nos llevó a replantear la arquitectura de la información.
Durante la migración, hice un inventario de contenidos, incluyendo un árbol de taxonomía. (Todo esto me trajo buenos recuerdos de este proyecto anterior 😊). El inventario ayudó a racionalizar nuestros formatos y categorías.
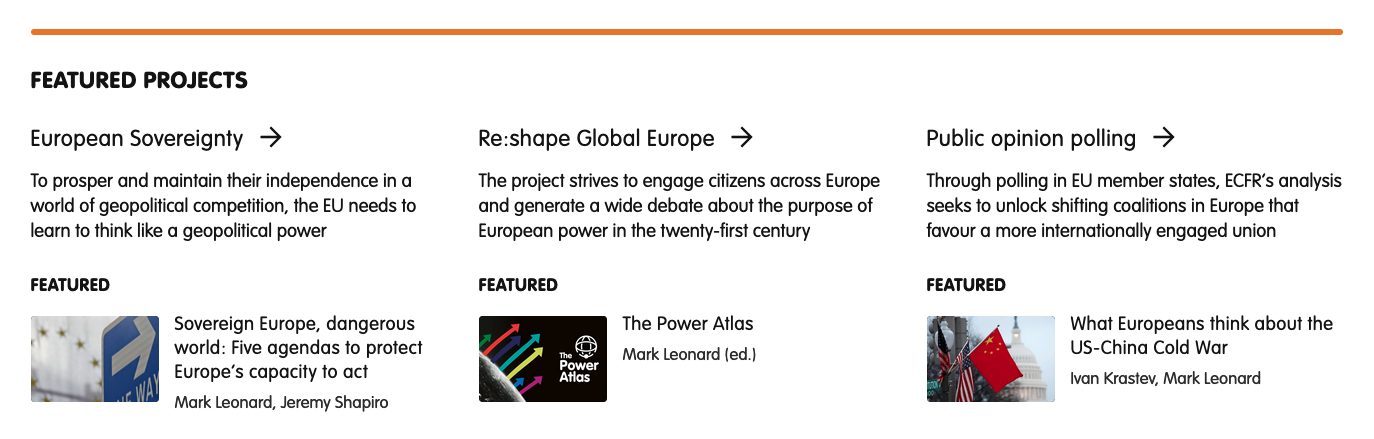
Es una buena práctica categorizar los contenidos por temas, y no por organigrama o el proyecto. Pocos usuarios visitaban las secciones de proyectos específicos, así que mejoramos el menú de destacados con etiquetas comprensibles y, aunque mantuvimos algunos proyectos visibles en la página de inicio, empezamos a explicar mejor de qué trataban.

El banner de “Featured projects” ofrece una descripción de cada proyecto y una publicación destacada relacionada con el mismo. Antes solo mostrábamos enlaces con el título del proyecto, sin ningún tipo de contexto
Por último, también hemos aprovechado para deshacernos de la etiqueta “Multimedia”. Nos dimos cuenta de que los usuarios estaban ignorándola gracias a los mapas de calor, y pude comprobar con Google Trends que el término había caído en desuso. La gente busca “podcast” con una frecuencia 10 veces mayor, así que nos decantamos por esa etiqueta.
Mantener lo que funciona: imprimir y PDF
Es importante arreglar aquello que no funciona, pero también no deshacerse de aquello que los usuarios valoran positivamente. A pesar de nuestras expectativas, muchos usuarios dejaron claro que esperaban poder descargar e imprimir las publicaciones. Un usuario con baja visión mencionó que agradecía poder hacerlo porque le facilitaba la lectura.
El argumento de la accesibilidad nos pareció especialmente convincente, por lo que decidimos seguir ofreciendo versiones en PDF de nuestras principales publicaciones. También nos aseguramos de ofrecer buenos estilos para impresión.
A partir de estos y otros hallazgos, elaboré algunos wireframes de alta fidelidad en Figma, utilizando un sistema de componentes creados ad hoc. Recabé de nuevo el feedback de mis colegas, pulí los diseños y desarrollé la plantilla resultante para la web, que ahora funciona con WordPress.

Las principales pantallas diseñadas en Figma

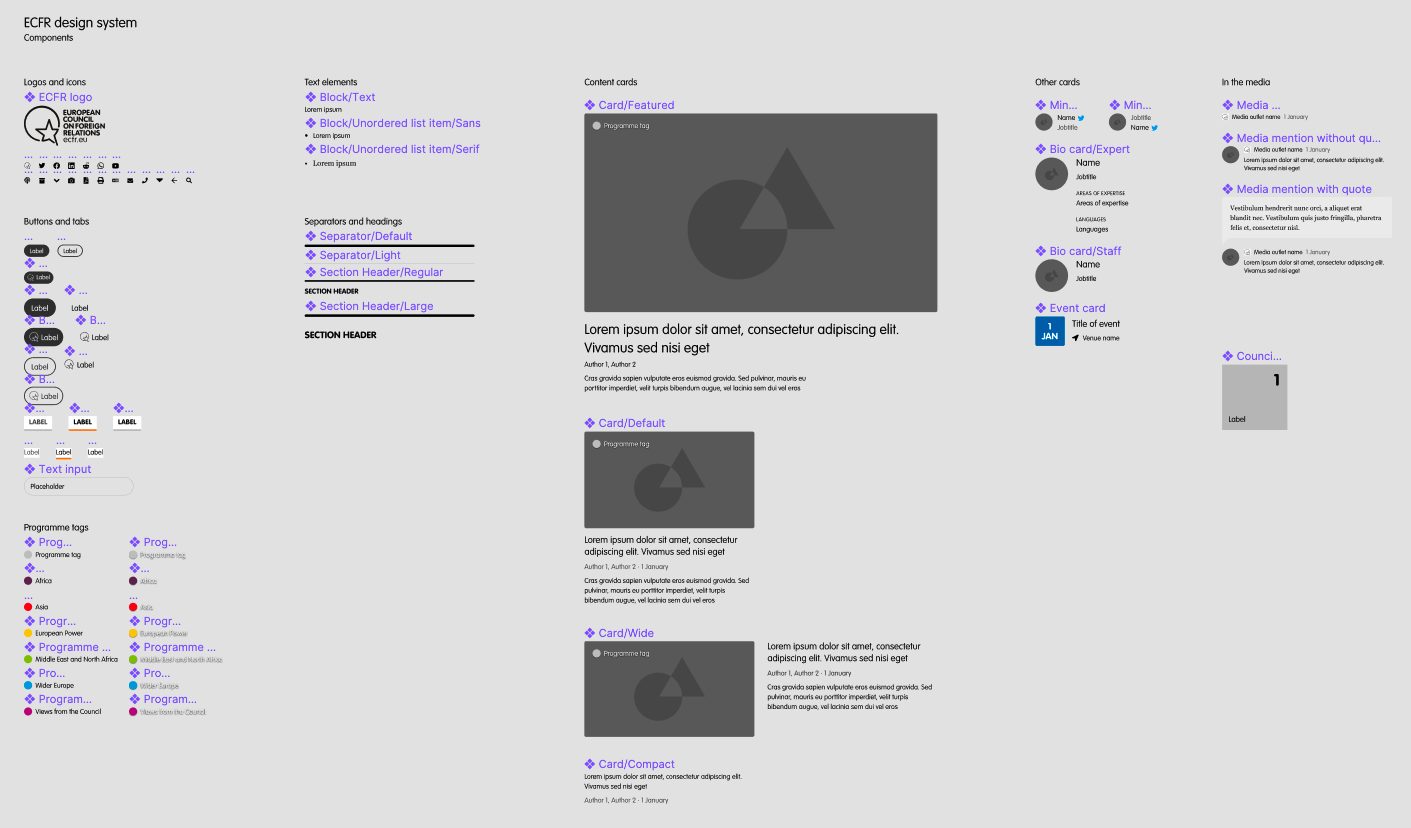
He creado una serie de componentes para reutilizarlos en toda la web. Hemos seguido utilizándolos en nuevas secciones, incluidas las especiales.
Feedback siempre bienvenido
Lanzamos la web renovada en octubre de 2020, tras seis meses de trabajo. Desde entonces, he seguido monitorizando la información recogida por Hotjar. Un año después realizamos la misma encuesta, con las mismas preguntas. Los usuarios elogiaron algunos elementos del nuevo diseño, al tiempo que señalaron cuestiones que requerían más trabajo. Ese fue el caso del etiquetado de ciertas secciones; tomamos medidas al respecto a mediados de 2021.