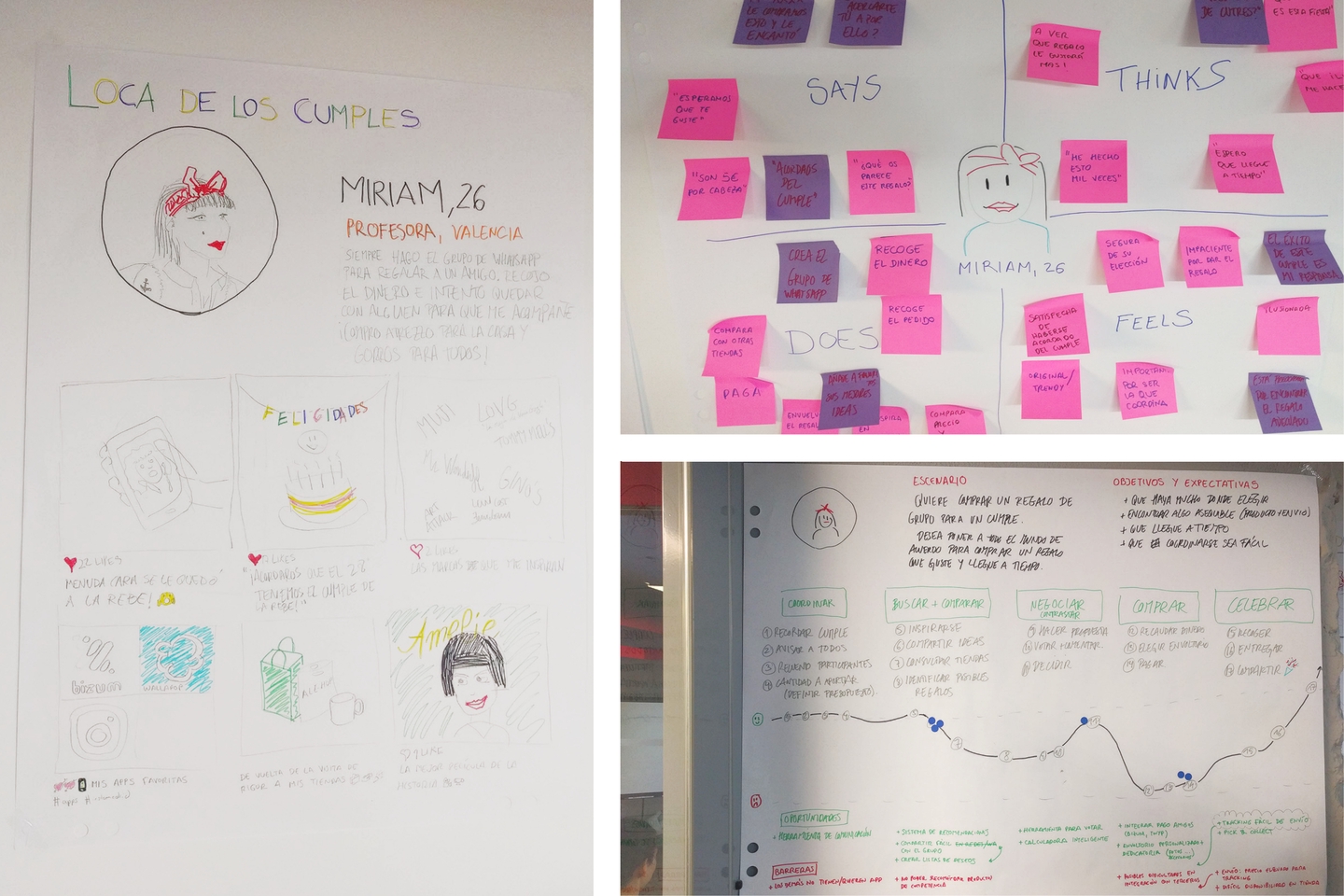
After conducting some user research (service safari, heuristics, desktop research), we came up as a team with some personas, such as Miriam, a 26-year-old teacher that loves to be in charge of finding the right gift for her friends. We later built an empathy map and the customer journey based on this persona.

Some photos of the design process, taking Miriam as our persona of choice
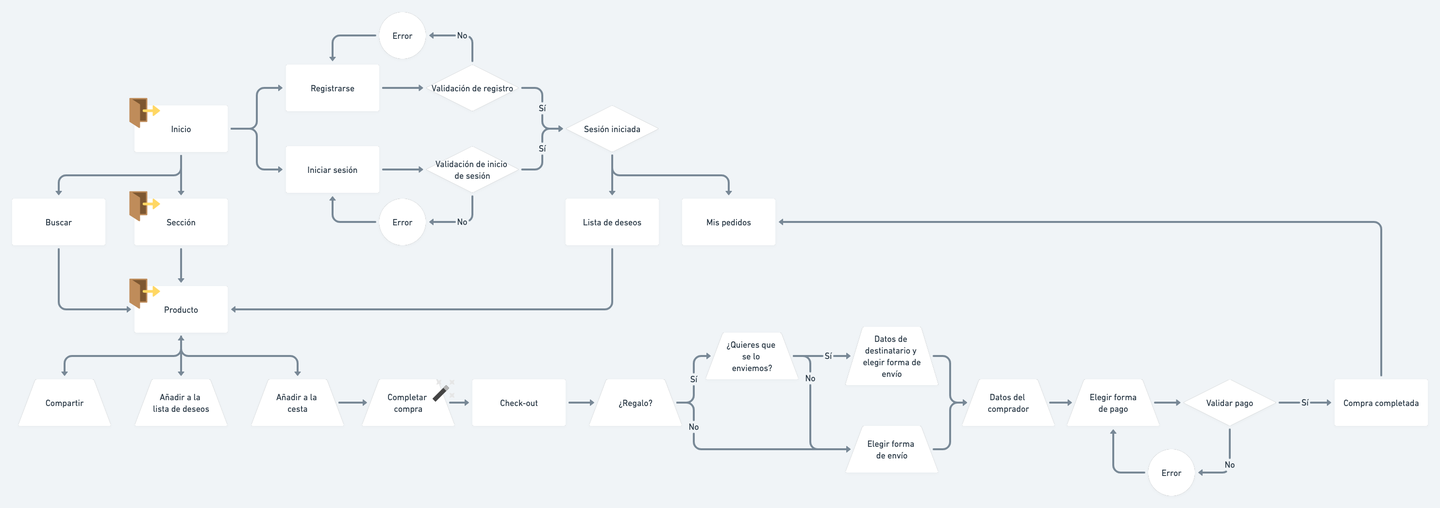
User flow: checkout & send as gift
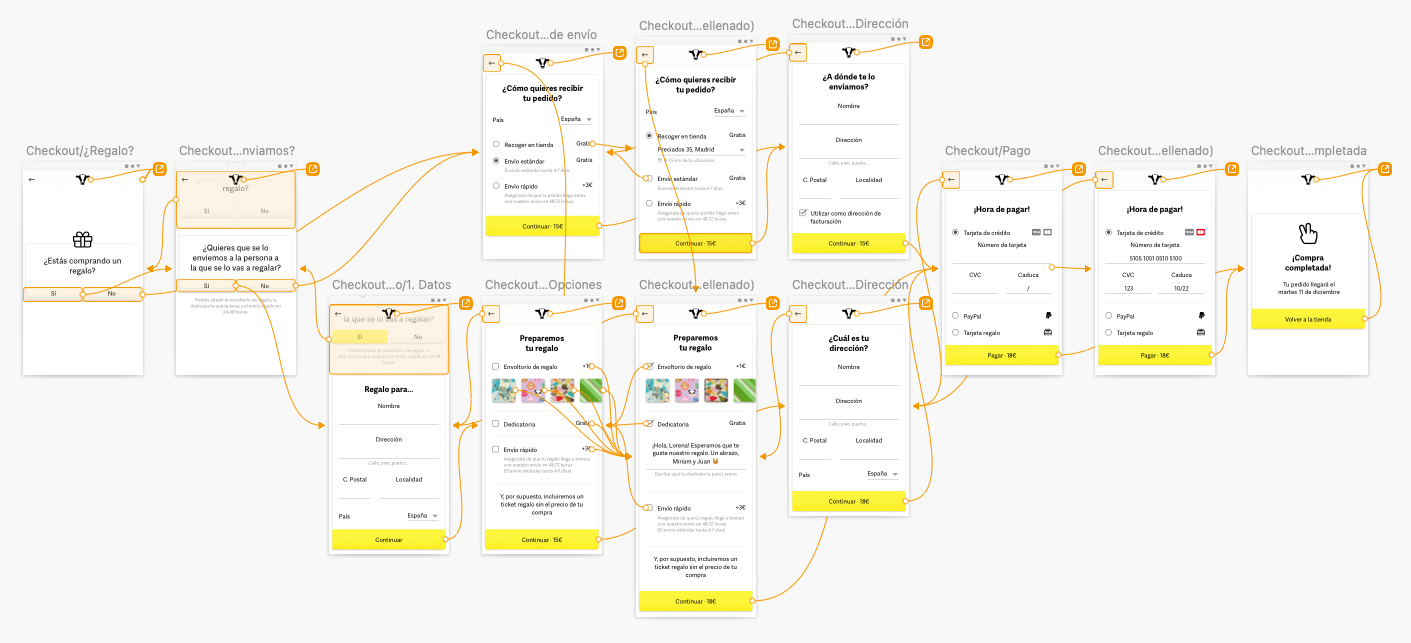
Having identified actual gift-giving as one of the clear needs of the users, I worked on a feature for sending purchases as gifts, including the ability to add wrapping and a card. I designed the flow in 3 different levels of detail: user flow diagram, low, and high low fidelity wireframes.

Diagram of the checkout flow, created on Whimsical

Hand-drawn, low fidelity wireframe of the checkout flow

High fidelity wireframe of the checkout flow
Some more designs
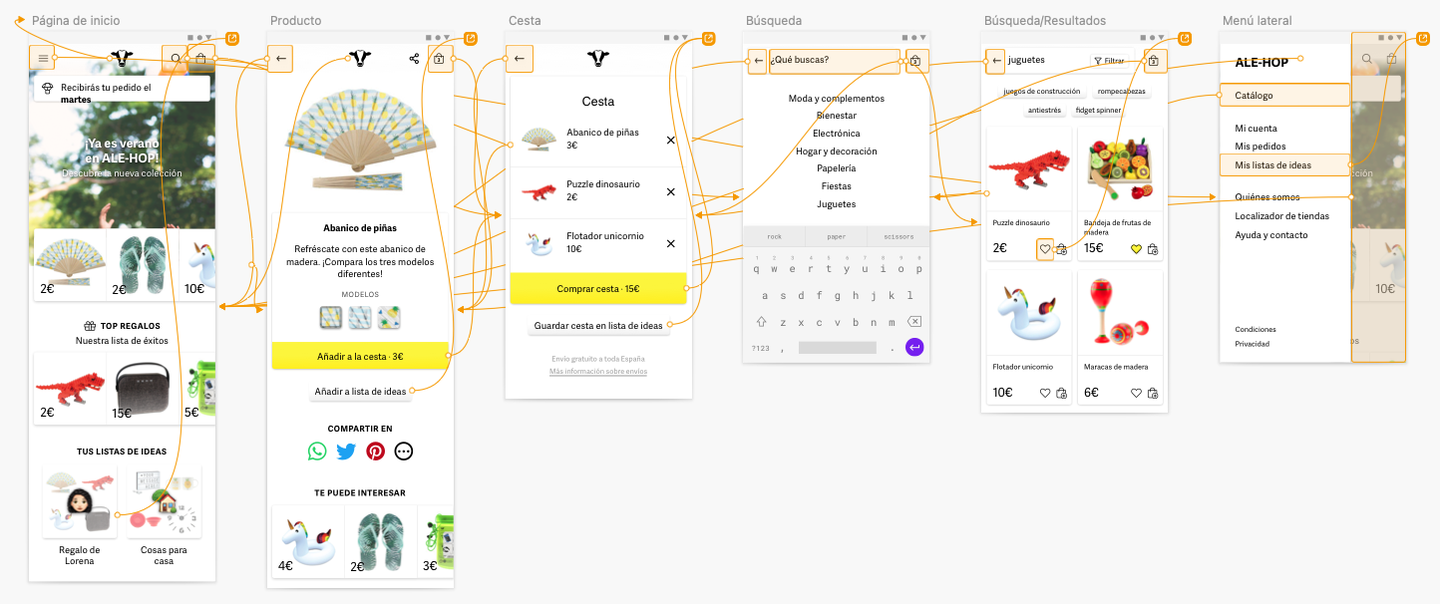
I also designed the screens for the home, the catalogue and the “new list” flow. We used Sketch for these wireframes.

High fidelity wireframe of home and catalogue

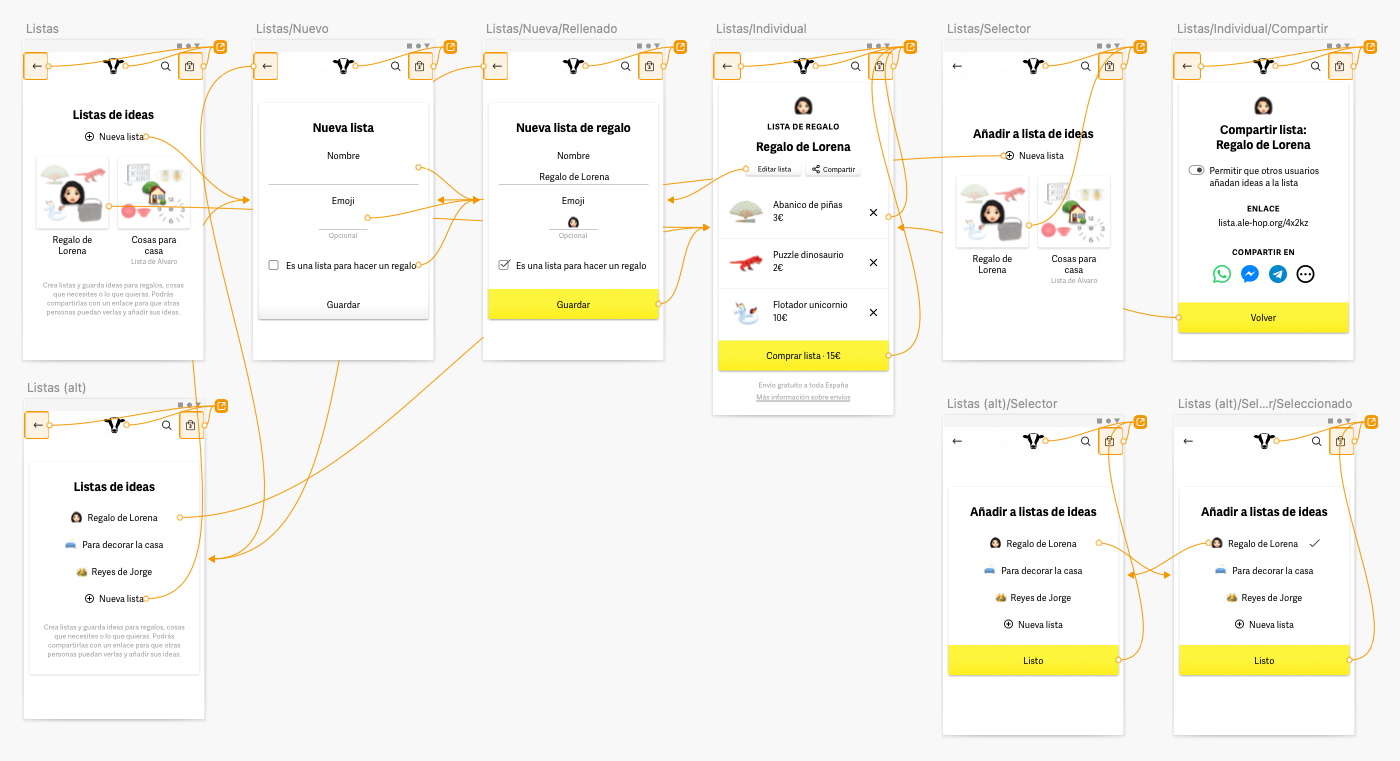
High fidelity wireframe of the “New list” flow
Microinteractions
Finally, we experimented with microinteractions made with Principle. I created a nice animation for the “Save in list” interaction.