Uno de los requisitos mínimos para asegurarte de que una web o aplicación es accesible es verificar que el contraste entre los colores que utilizas es suficiente. Por ejemplo, si utilizas un color claro sobre un fondo también claro, es posible que quien utiliza tu producto no sea capaz de percibir la diferencia. Esto depende de muchos factores, como la calidad de la pantalla o que esta persona sea daltónica o tenga cataratas.
Las Pautas de Accesibilidad para el Contenido Web (WCAG), cuya versión 2 es el actual estándar, da gran importancia a este tema y ofrece un algoritmo para verificar si la combinación de dos colores es o no accesible. Este algoritmo es usado por infinidad de profesionales en el mundo del diseño para informar sus decisiones.
Sin embargo, su excesiva simplicidad provoca un gran número de falsos positivos y negativos, que en el mejor de los casos resulta en una paleta de color más pobre, y en el peor, en productos digitales menos accesibles. Se espera que la próxima versión del estándar, WCAG 3, incorpore un algoritmo algo más sofisticado que nos permitirá valorar cualquier combinación de colores con mayores garantías.
Se llama Algoritmo de Contraste Perceptual Accesible (APCA)*.
¿Qué diferencia APCA del algoritmo de WCAG 2?
El algoritmo vigente determina el contraste simplemente calculando las luminancias de cada color y dividiendo la una entra la otra. Sin embargo, como explica Lisa Charlotte Muth en este completísimo artículo, si la luminancia calculada de un color se reduce un 20%, las personas no necesariamente lo percibimos como un 20% más oscuro.
El nuevo algoritmo APCA tiene en cuenta este contraste percibido de la luminancia relativa de ambos colores, para el cual también influye:
- Qué color es el del texto y cuál es el del fondo.
- Es indiferente para el algoritmo de WCAG 2.
- Qué tamaño (
font-size) y peso (font-weight) exactos tiene el texto.- WCAG 2 solo estipula un ratio de contraste mínimo diferente para texto “normal” y “grande” (mayor de 14pt/18px), requiriendo este último un ratio menor por ser más perceptible.
Los colores olvidados
Al tener en cuenta estos factores, APCA calcula mejor la percepción humana del contraste, dando por buenas combinaciones de colores que sabemos que funcionan y que según WCAG 2 son inválidas. Y viceversa.
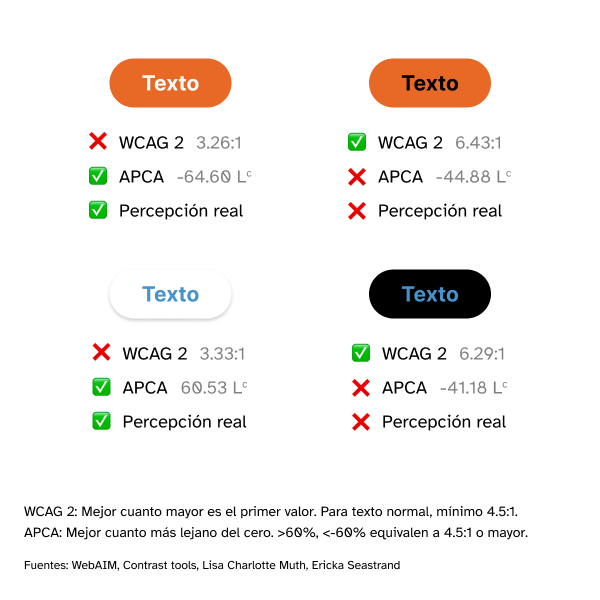
Un ejemplo muy claro es el uso del naranja. Haciendo uso de un validador de WCAG 2, podías sentirte inclinado a utilizar texto negro sobre fondo naranja. Sin embargo, algo olía a chamusquina: tras investigar con usuarias como hizo Ericka O’Connor o incluso por intuición, parecía claro que el texto blanco resulta más legible que el negro sobre fondo naranja.
Aquí hay una muestra, sin considerar las características del texto:

Validadores y herramientas
Aunque WCAG 3 es solo un borrador y el algoritmo está sujeto a cambios, ya hay muchas herramientas de color haciendo uso de APCA. Estas son las que más utilizo:
- APCA Contrast Calculator: es la calculadora “oficial” de Myndex Research, creadores del nuevo algoritmo. Tras introducir el color del texto y del fondo, te dirá el tamaño de texto mínimo que deberás utilizar para cada peso de la fuente.
- Contrast tools es para mí el más útil. Te muestra una tabla para que puedas ir viendo qué combinaciones de tamaño y peso de la fuente son más o menos accesibles para dos colores específicos (y lo explica todo muy bien).
- Si necesitas crear una paleta de colores puedes utilizar Accessible Palette o Color Easily. Ambas te permiten evaluar cada par de colores con APCA.
¿Debería utilizar APCA ya?
Opino que sí. A fin de cuentas, la accessibilidad real es más importante que la calculada: utilizar combinaciones de colores perceptibles es más importante que cumplir con el estándar vigente. Ponerlas a prueba con personas reales también es una buena idea.
En el caso de que sea estrictamente necesario cumplir con el estándar, también se pueden utilizar combinaciones que arrojen resultados positivos con ambos algoritmos.
* Traducción propia de Accessible Perceptual Contrast Algorithm, cercana a la que Microsoft ha utilizado aquí. Gracias a Nacho y Oscar por sus opiniones.